I’ll preface this with a bold statement. Writing a Svelte app is the most fun I’ve ever had in web development, and I think everyone should try it at least once. I also have a similar opinion of Rust, but that’s a topic for another day.
Why is Svelte good?
Svelte is less a web framework and more a compiler, because before your code is shipped off to the browser it’s transpiled to plain vanilla JavaScript. There is no virtual DOM, so reactivity is acheived by simply updating the real DOM. This lack of overhead makes Svelte really fast. There are a few faster frameworks, yes, but I’d put money on none of them being as simple and fun to write in.
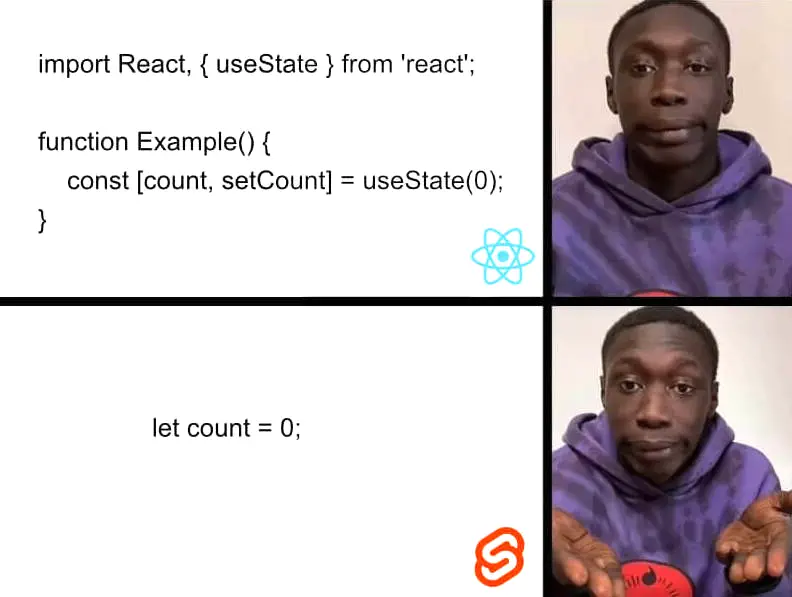
When people ask me what makes Svelte so good compared to other popular frameworks, I usually send them this:
 Despite its tongue-in-cheek nature, it really shows just how simple things can be. This isn’t a cherry-picked example, that’s literally the standard way to add reactivity in both frameworks.
Despite its tongue-in-cheek nature, it really shows just how simple things can be. This isn’t a cherry-picked example, that’s literally the standard way to add reactivity in both frameworks.
Yes, Svelte really is that easy.
An example: Stores
Svelte comes with its own solution for shared state - stores. No prop-drilling or extra packages necessary! Simply create a store like so:
// stores.js
import { writable } from 'svelte/store';
export const name = writable('');and subscribe to it with a $:
<!-- MyComponent.svelte -->
<script>
import { name } from './stores';
</script>
<p>Hello, {$name}!</p>
Now whenever the value of that store is changed from anywhere else in your app, it immediately updates everything that’s subscribed to it. Easy!
This is just scratching the surface of how simple and fun Svelte can be, so if anything here tickled your fancy I urge to to go and try it for yourself! There’s a great interactive tutorial on their website that teaches you all the basics.
Have fun!